What is Growth-Driven Design?
4 min read
Put simply, Growth-Driven Design (GDD) is an efficient and productive method of designing and developing a website. A website developed through GDD evolves through learning and continuous improvement resulting in a measurable, high-performing website.
That’s not to say that the traditional methods of web design and development are redundant, as there is always a place for that method depending on the type of organisation and objectives. Growth-Driven Design methodology offers a more agile and data driven method to web design and development.
Growth-Driven Design originates from HubSpot, a disruptive sales, marketing and software platform. Find out more about HubSpot here.
What are the benefits of Growth-Driven Design?
- Quicker website launch and ROI – Due to the agile nature and accelerated build and launch process, websites launched using the Growth-Driven web design methodology, are ready for users an average of 48 days less than traditional web design methods. You start seeing returns from your investment sooner.
- Design & development based on data, not assumptions – Although most traditional website development projects include an element of data, this is the foundation of the Growth-Driven Design methodology. The data gathered from the strategy stage drives the initial design and development, not assumptions. This reduces your risk greatly as you know you are creating a website that will solve the issues of your target users and the needs of the organisation.
- Budget utilised to make the biggest impact and returns – Your website will be delivered more quickly by focusing on the highest impact areas for launch. This allows you to focus on further improving the website and based on real user data, to continually adapt and improve the user journey for maximum value and growth.
How does GDD work?
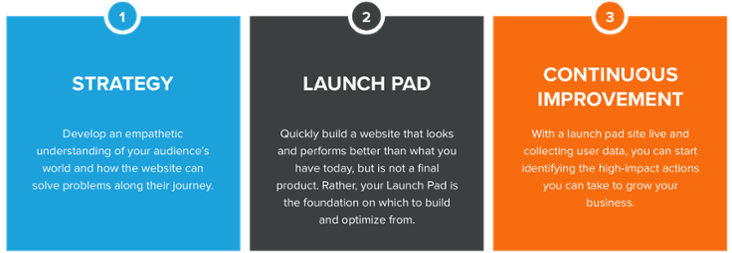
Growth-Driven Design can be broken down into 3 steps: Strategy, Launch Pad, and Continuous Improvement.

Strategy
The first stage is Strategy. Here we want to gain an empathetic understanding of the world of our target user. What is going on in their life, what issues do they have that we can support them with, and how can we best deliver a website that best supports them?
There are several elements included in the strategy stage and these can be tailored depending upon the organisation and what they are looking to achieve with their website.
Steps include:
- Business strategy & website goals
- Competitive analysis & positioning
- Website strategy
- Website audit
- Jobs to be done (by the users)
- Buyer personas
- Fundamental assumptions
- User journey mapping
- User experience research
- Review of current tools (CRM, CMS, etc.)
- Brainstorm Wishlist
- Website strategy workshop
Launch Pad
The second stage is the Launch Pad website. The goal of this stage is to build a site that looks, and performs better than the site you have today, and get it live. The site won’t be perfect at this stage, no site is ever perfect. The goal is to get the website live using the high impact areas identified at the strategy stage, to use these as a starting point, and then continually improve the website over time using real user data.
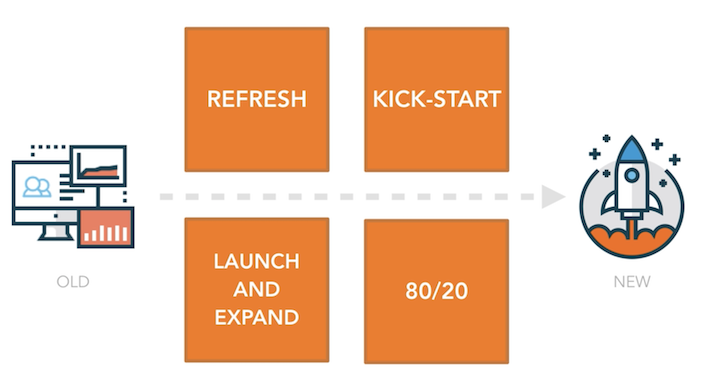
The 4 types of accelerated launch pad methods
There are 4 suggested methods for creating your launch pad website depending on your business and what you are looking to achieve.

- Refresh – Evolve your existing website into your initial launch pad website by using insights from the strategy stage to identify gaps and opportunities for high impact improvements.
- Kick-start – Build a new website using pre-built assets such as images and content, to accelerate the content creation and design stages.
- Launch & Expand – Deconstructs the launch pad website into phases that can be executed over time. Phase 1 – update all global elements, phase 2 – bucket the highest impact pages or sections and relaunch them in phase 2. Launch the website and continue all phases until the website is complete.
- 80/20 – Choose 20% of the Wishlist items from the strategy stage that will make 80% of the impact and use these items to create the launch pad website.
Once the website is live, using whichever launch pad acceleration method most appropriate, you move onto the continuous improvement stage.
Continuous Improvement
The third stage of the Growth-Driven Design methodology is the Continuous Improvement stage. At this point we have launched the new website, and have real users interacting with the site which will provide valuable feedback.
This valuable data will show what users are interested in and what they are not, to provide focus for the continuous development of the site of the areas that will have the most impact to your organisations goals and provide value for the users.
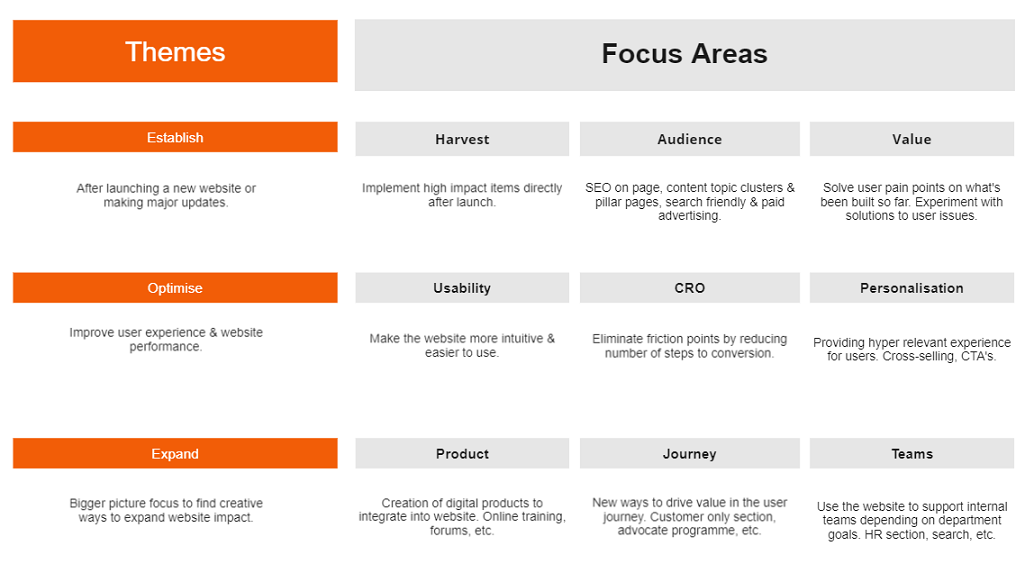
The continuous improvement stage is broken into quarterly themes with a key focus area that is chosen depending on the goal of the organisation.

As you can see, the Growth-Driven Design methodology is a unique approach that puts your users at the heart of your website development. And uses data to continually improve your website to support you in achieving your organisations goals. The old build and forget mentality is not found at Granite 5!
