How to prepare for the Core Web Vitals update
5 min read
Cast your minds back to May last year, and amidst the chaos that was starting to take hold thanks to the pandemic, Google also announced their new Core Web Vitals metrics. These are a set of metrics related to speed, responsiveness, and visual stability, to help site owners measure the user experience of their site.
According to Google, “Great page experiences enable people to get more done and engage more deeply; in contrast, a bad page experience could stand in the way of a person being able to find the valuable information on a page.”
Jump forward a year, and Google has now confirmed they will be including the Core Web Vitals in the page experience metrics as of June. As you can see from the original launch announcement from November below, this date has shifted from May 2021 to June 2021. So be prepared for some slight adjustments in timings, but the message is BE prepared.

As with all Google updates, it’s hard to predict the impact any new update will make on websites until it hits. However, from our experience, and the information being shared by Google, these new Core Web Vitals will not be a major ranking factor, however, by achieving them it could be the tie-breaker between you and a competing site.
So, with that, let’s jump into what exactly these metrics are and what you can do to achieve them.
What are the Core Web Vitals?
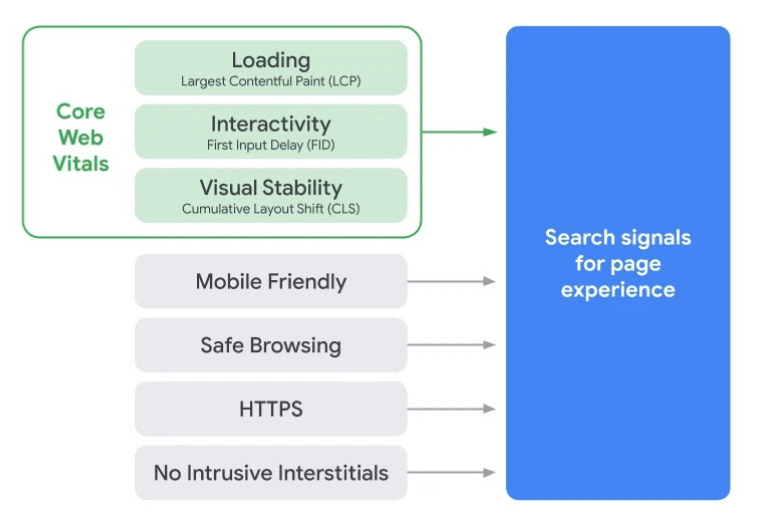
There are three Core Web Vitals which each have their own recommended targets for meeting that metric. And importantly, they are all focused on mobile-first.
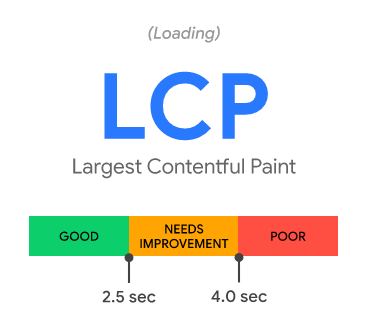
LCP (Largest Contentful Paint)
This metric measures loading performance and tells how long it takes for the largest content element you see in the viewport to load. E.g. headline image or product image, and it can be a text element. To be considered good for this metric your site needs to load the largest content element in 2.5 seconds or under.

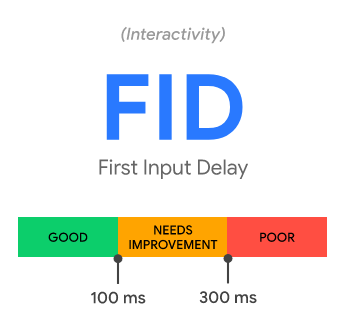
FID (First Input Delay)
This metric measures interactivity and looks at how long it takes for a browser to respond to an interaction first triggered by the user, clicking a button, or scrolling for instance. To provide a good user experience, pages should have an FID of 100 milliseconds or less.

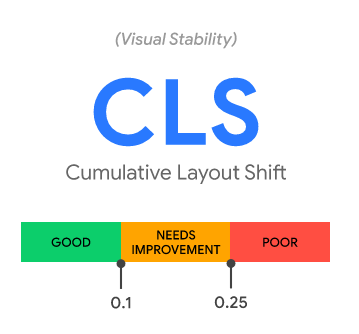
CLS (Cumulative Layout Shift)
This metric measures visual stability and the percentage of the screen affected by movement — i.e. does stuff jump around on the screen? To provide a good user experience, pages should maintain a CLS of 0.1 or less.

Once introduced, the new Core Web Vitals will sit alongside the existing page experience factors below, and the other estimated 200 ranking factors that Google uses.

What tools can you use to identify your Core Web Vitals metrics?
There are a whole host of tools that you can use to discover and monitor your Core Web Vitals which we have detailed below. We would recommend combining these tools to get a clear picture of how your vitals have changed over time, what elements you need to focus most on and to measure if the changes you are implementing are making an impact.
- Google Search Console
- PageSpeed Insights
- Lighthouse in Dev Tools
- Web vitals Chrome extension
- Google Chrome dev tools inspect element
- Chrome CrUX dashboard in Google Data Studio
- Chrome user experience report API
There are additional paid-for tools you can use. And one, in particular, we would recommend is Screamingfrog. This is one we use in our agency and can provide some very useful additional information.
Top tips for improving your Core Web Vitals
Pick good hosting
If you have quick hosting it could significantly speed up your site. Go for hosting solutions that are reliable and fast, and if needed a dedicated server.
Optimise your images and videos
Ensure all your resources including images, video, etc. are optimised and compressed to take up the minimum loading time. You can also delay loading resources until needed to speed up your site. But ensure you get the right balance between speed and user experience.
Review third-party scripts and plugins
Websites can easily become overloaded with unnecessary scripts and plugins. Review what you have on your site and see if some can be removed or delay their loading to improve your core vitals.
Only load above the fold content
Google is only looking at the content that is loaded in the viewport. As in the window of your phone. Therefore, if you can delay loading all the content on the page until the user has actually scrolled to that part of the page, this will significantly help your page load speed.
Use site speed plugins
These can be very beneficial to help boost the speed of your site. A few that we use and would recommend are WP Rocket, W3 Total Cache, WP Optimise, and WebP Express.
Add width and height placeholders for images and videos
As mentioned above, compressing your images and videos will help improve your site speed. However, another thing you can do is add width and height placeholders in the code for any images and videos. This will help improve your CLS score, as it will stop the text from jumping around as your images load, as the space for these resources has already been reserved.
Consider using a CDN
A CDN (Content Delivery Network) is a geographically dispersed network of servers. They help improve your core web vitals by improving the performance and website load speed. It does this by caching page elements “in the cloud”. In addition, by hosting static content such as text, images, stylesheets, and JavaScript files as close to your users as possible, CDNs will help you improve your core web vitals score.
Focus on mobile-first
The last tip is to remember that the Core Web Vitals are looking from a mobile perspective. Therefore, any analysis needs to be done from the mobile-first perspective and how you can improve the user experience for someone on a mobile.
Summary
As you can tell there are several different elements that can affect your Core Web Vitals. Each website is individual, and therefore the fixes you will need to implement will be different from another site. You also need to keep in mind the trade-off between improving your site speed and maintaining a good user experience. After all, your website is there to provide value for your target audience, so keep them in mind when deciding which improvements need to be made.
